Imagine that you’re playing a music box. Winding it’s little handle, you let its perfect little melody fill the room. You speed up the winding, the melody speeds up. You slow, it slows. You like it so much you end up playing it over and over.
Now imagine that instead of one music box melody, there are 4 melodies playing all at once. It’s a horrible din. You’re unable to tell one tune from another. You want it to stop.
Most of the web is like this second experience. Businesses large or small, fall over themselves to grab your attention, often leading with four or more melodies all at once. The problem is particularly bad on landing or hub pages. It’s usually at its absolute worst on the home page where carousels and other content blocks have to tease the user with catchy phrases and images. Seemingly desperate for the user to find one melody that works for them.
What if our pages were more single-minded and purposeful? What if we more confidently presented a single message to follow. One that could lead to others. This’d make things more confident, measureable, and best of all, more usable.
I believe it’s possible to build purposeful (single-melody) pages, using user centred research and design practices… it starts with understanding why it’s important to do so. Getting into the shoes of your intended audience is the best way to be sure your message is landing – or to find out that you’ve added too many strands, too many competing voices, too much complexity.
The promo
One component to watch out for is the ‘promo box’.

A lazy thing to throw into wireframes. The thought is this – I need to throw this thing into the path of my user, tease their attention and give them enough to understand whether it’s useful or not. Here’s the thing though.. how often do we really need a paragraph of text, when a simple link would do? How often do we really need an image, especially when the image is often not that meaningful?
Remember the music box! The page should be playing a single tune (at a time). It wont be spoilt by a well placed link, but if you start throwing in promo boxes to promote other sections of your site, then like it or not you’re competing with yourself. Cannibalising your own user’s attention. Not polite, or smart.
What about listing pages?
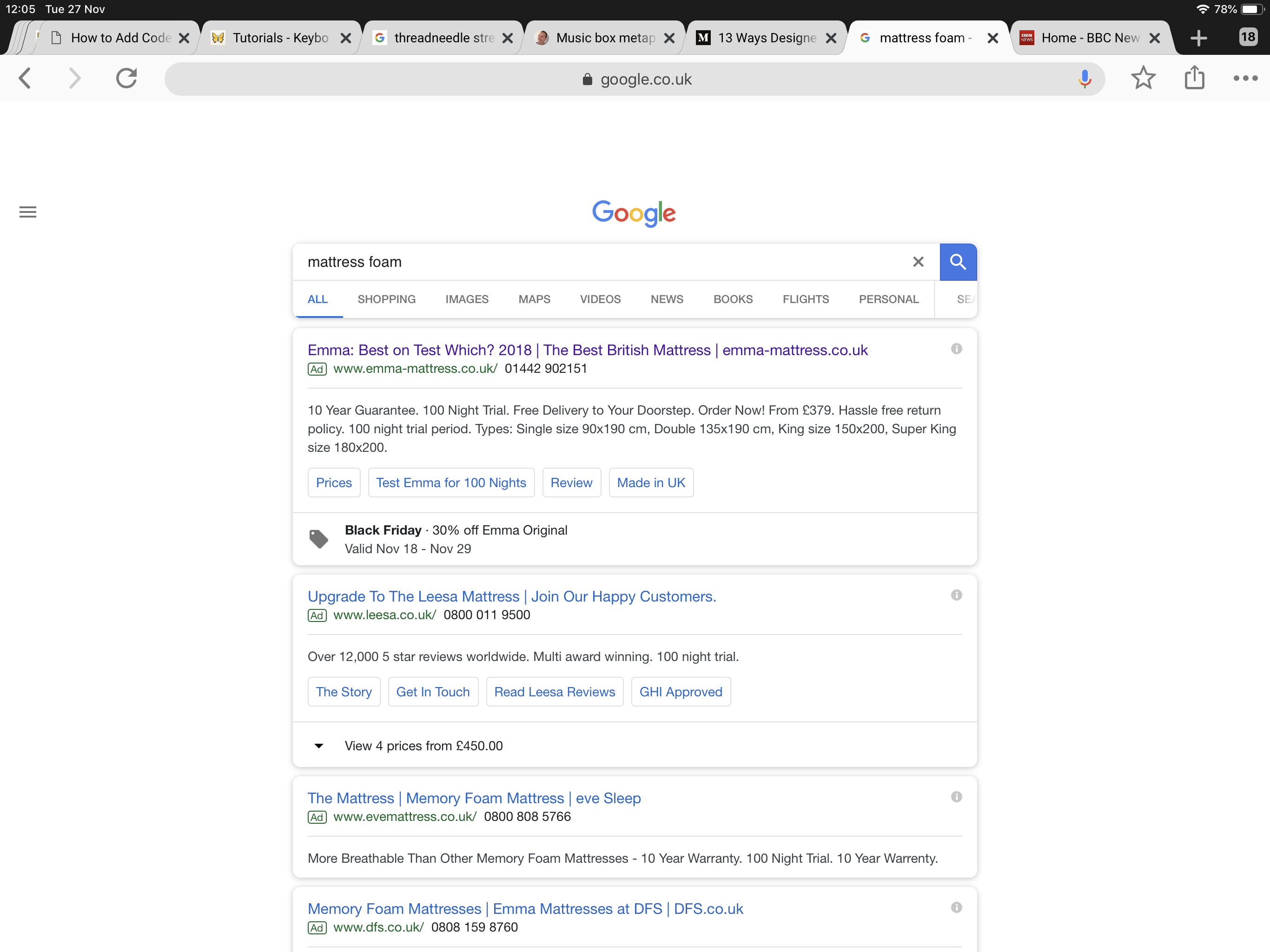
Is a search results page guilty of playing too many different tunes?

Each card / result on the page provides a tune that I could pay attention to. How is that different to the promo box example?There are as many types of music as there are types of attention. While searching, I believe I’m happy to have a number of instruments played to me at the same time, as long as they all align with the tempo and key of my interest (my search terms and context). I can then pick out the most relevant single voice from the choir to listen to without feeling too overwhelmed or lost (by working through the listing).
But what about another kind of listing – the browse page?

With this type of page, the content is editorially arranged in a manner that’s continuous with reading a newspaper. The pattern of presenting teaser text that continues the story on deeper pages is one that has carried through to digital. It’s the front cover’s job to sell the paper, but also to provide a bit of an overview on today’s big news.
There is no doubt that this type of page deliberately plays multiple tunes to you at once (in order to provide that overview). The impact of this is reduced through easy routes into other more meaningfully aggregated views (e.g. via taxonomic tags).
But I can’t help but wonder if there isn’t a better way to provide the overview? A carefully composed summary of the top stories perhaps? What you’d get on a radio news bulletin before they talk you through the stories one at a time, is richer than being able to skit around, often capturing only half understandings of the important topics of the day.
Anti-skitter patterns
Browsing, after all, is a type of skittering behaviour – jumping from thing to thing (without deeper consideration) – far less purposeful or directed than searching. Even if curated editorially, or personalised algorithmically or some combination, the browse experience is always about having many tunes played to you at once.
Social media content streams are the worst offenders. Tristan Harris calls them ‘slot machines in your pocket’. If you don’t take the time to set up lists, or limit the people you follow, you’re just allowing an endless variety of stuff to flitter before you. In the face of this, it’s almost impossible to do anything but skitter.
We are starting to see controls in our mobile operating systems that offer app time limits, wind-down times and shush modes. Wouldn’t it be great if we could extend this into our app / web designs too?
Perhaps the metaphor of the music box is a helpful starting point for this. It could serve as a test. Can we honestly say that the page we’re currently designing plays a single tune? Or does it try to tempt the user with multiple competing options?
